

Keep this in mind: the seond shadow is shaded a bit by triangle 1, and immediately beneath triangle 1. You will need to play with the handles–pulling them in and out–determining where the shadow looks best.

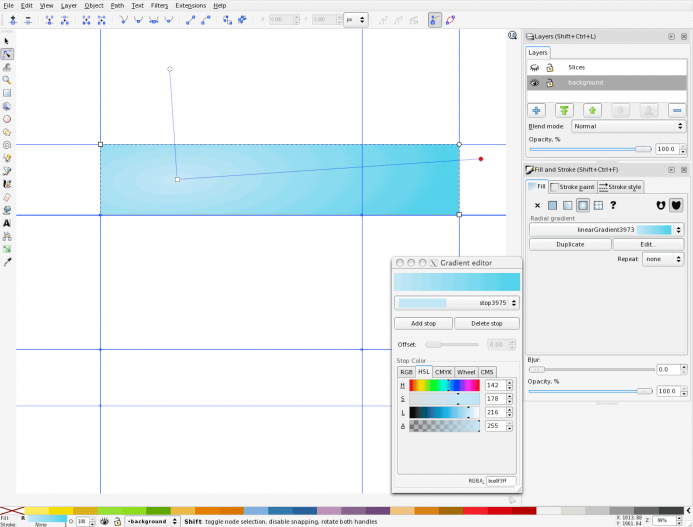
We’ll begin by altering the colors at the 2 stops of the gradient.Ĭhange the upper stop to the following color: 005500Ĭhange the bottom stop to the following color: 165016 When we copied triangle 1, we also copied its gradient.Ĭlick the gradient tool and select Triangle 2. Triangle 1 is still shaded correctly, but it sticks out from and shades the triangle beneath it. We need to see both triangles now.Īlthough we have begun a cute sequence, the gradients are no longer correct. Select the second triangle, which is the one showing, and with your computer’s arrow keys, move the second triangle downward.Ĭlick the eyeball of Triangle 1 again. We want to temporarily turn off the visibility of that triangle–so that we can access the triangle that was pasted beneath it. Return to the Edit Menu, choose Paste in Place.Ĭlick the eyeball next to Triangle 1. Go to the Layers Menu and Select the triangle named Triangle 2. While the triangle is still selected, go to the upper Edit Menu. The most light hits the very top and shadows garadually form.īefore you add more tiers to the tree, you need to create more layers.Īdd another Layer BENEATH the first triangle. When the light source is directly above an object, the light and dark or the shading will look like what you see in the image. While the top node is selected, go to the color swatches and choose the first yellow. Select the triangle.įrom the left menu, choose the Gradient Tool.įrom the upper menu, choose a linear gradient. While the middle node is selected, click the Up Arrow Key, until your triangle looks like the following:įrom the left menu, choose the Select Tool. While the two bottom nodes are blue, go to the upper menu bar and choose Add Nodes Tool, which is on the far left.īecause the 2 nodes selected were next to each other and select, the Add Node tool will place the added node precisely between the other two. When both bottom nodes are selected, they will turn blue. With the Edit Nodes Tool still selected, click on the triangle. While the triangle is still selected, go to the Path Menu – Choose Object to Path[at the top.įrom the left menu, choose the Edit Nodes Tool With the mouse, drag a fairly large triangle shape. 50īefore you draw, click on a green color that you find by scrolling the color swatches bar midway. Open the Layers Menu and name your first layer triangle 1.įrom the menu on the left, select the Stars & Polygons Tool.Īfter the Stars and Polygons Tool has been selected, go to the upper menu and select the Polygon Tool and Set the number of points to 3. Learn to Add a Third Gradient Stop in Inkscape. Understand Where to Place Lights & Darks in Gradient Shading. Re-arrange the elements a little for a different effect.Learn to Add an Equi-Spaced Editing Node in Inkspace. In the image above three different colors have been used. Also move around the nodes to get the desired effect. Play around with the color gradient, by changing the colors to suit your preference. Now the image looks like a path between green ground cover. Change the color of the middle node to f3d6b1ff.Īdd a tree, some rocks and other elements. Then add a node in the middle of the gradient. Click on the transparent node of the color gradient.Then choose the linear gradient from the Fill And Stroke dialog. Once the shape looks approximately like the image above (Fig 6), select the image using the Selector Tool.

Adjust the nodes, using node-handles to get an irregular shape as shown below.If you like, you can even skew, by toggling the selector tool.Draw an ellipse using this tool and flatten it using the selector tool. The shape can also be created using the Circle, Ellipses and Arcs tool.If you wish to keep the stroke color, match it with the fill color. Create an irregular shape like this using the Pen Tool or other drawing tools.Here is an exercise to create a simple ground cover or part of a forest floor. The easiest way to blend colors in Inkscape is by using color gradients.


 0 kommentar(er)
0 kommentar(er)
